
django-blog-zinnia 虽然小巧,但是具备了个人博客应用的全部基础功能,且具有很高的拓展性,并且开箱即用。以下是官方列出的一些特性:
-
评论
-
站点地图(用于搜索引擎优化)
-
文章归档视图(自动按时间归档博文,包括年、月、星期、日各个时间维度)
-
RSS 或者 Atom Feed
-
分类和标签云
-
全文搜索
-
Markdown 语法标记
等等其他一些博客应用具备的全部基本功能。
你可以参照它的官方文档 ( ) 的 部分进行初始的安装,但本文也会给出详细的安装教程,并对相关的细节进行进一步补充,对功能进行进一步地拓展设置。
注:本博客在写作时每一个步骤均在实际环境下测试了一遍,确保没有问题。但是由于个人写作时的疏忽或者计算机环境的差异,也可能会有一些错误导致你卡在某个地方无法继续进行下去。如果是这样请首先仔细看文中步骤和代码,尤其要注意版本兼容问题。
1、环境搭建
python 2.7,zinnia 0.16,sqlite3
安装代码:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django==1.8.2pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django-blog-zinnia==0.16pip install -i https://pypi.tuna.tsinghua.edu.cn/simple markdownpip install django-app-namespace-template-loaderpip install zinnia-theme-bootstrap# 如果提示 pip 找不到,请先安装python包管理器 pip: https://pip.pypa.io/en/latest/installing/#id7####如果没有安装python包管理器 pip,也可以直接基于本地代码安装:#先下载 https://github.com/Fantomas42/django-blog-zinnia/archive/v0.16.zip#然后 cd django-blog-zinnia#最后 python setup.py install#tips:一些必要的依赖 pip 其会自动帮我们安装,但是一些拓展依赖需要我们手动安装,包括:pip install markdown 安装 markdown,以便使博客文章支持 markdown 格式的文本。pip install pygments 安装 pygments,以便支持代码语法高亮。#下载安装 sqlite3https://sqlite.org/2017/sqlite-dll-win64-x64-3160200.zip
再次提醒,一定要注意版本问题,这个项目涉及到的插件很多,很容易有系统环境和插件版本不兼容的问题。
2、建立 django 工程
进入你喜欢的目录,通过命令 python C:\Python27\Scripts\django-admin.py startproject demo 创建一个 django 工程。这里 demo 是项目名,可以取任何你喜欢的名字。此时你会发现多了一个名为 demo 的目录,这样 django 工程就建立好了,目录结构如下:
C:\Users\Jun\Desktop\demo>tree /F卷 win8.1 的文件夹 PATH 列表卷序列号为 C0000100 7E66:869BC:.│ manage.py│└─demo settings.py settings.pyc urls.py urls.pyc wsgi.py wsgi.pyc __init__.py __init__.pycC:\Users\Jun\Desktop\demo>
3、设置 settings.py 文件
进入到 demo/demo (当然你可能设置了其他项目名,但我相信你能找到),打开 settings.py 文件(用文本编辑器或者 python IDE 打开,不要直接运行),在 INSTALL_APPS 列表里添加以下的 APP,这些 APP 都是 django-blog-zinnia 依赖运行的 APP,项目正常运行前我们要先进行一些设置 :
demo/demo/settings.pyINSTALLED_APPS = [ # 工程建立时默认添加的app 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 项目新添加的app 'django.contrib.sites', 'django_comments', 'mptt', 'tagging', 'zinnia_bootstrap', 'zinnia',]
在 TEMPLATES 列表的如下位置加入 zinnia.context_processors.version ,当然这一步是可选的,其作用只是在博客页面的底部显示一个django-blog-zinnia 的版本号:
demo/demo/settings.pyTEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], # 1、这里 True 改成 False 'APP_DIRS': False, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', # 2、添加这句 'zinnia.context_processors.version', # Optional ], # 3、添加下面这几行 'loaders': [ 'app_namespace.Loader', 'django.template.loaders.filesystem.Loader', 'django.template.loaders.app_directories.Loader', ], }, },] 在 ALLOWED_HOSTS = [] 的下面添加 SITE_ID = 1
demo/demo/settings.pyALLOWED_HOSTS = []# 新加2行SITE_ID = 1ZINNIA_MARKUP_LANGUAGE = 'markdown'
并修改语言和时区,获得更友善的语言和时间显示,注意 + 号表示添加的行,- 号表示删去的行:
demo/demo/settings.py# + 号表示添加的行,- 号表示删去的行- LANGUAGE_CODE = 'en-us'+ LANGUAGE_CODE = 'zh-hans'- TIME_ZONE = 'UTC'+ TIME_ZONE = 'Asia/Shanghai'
整个文件源码如下,仅供参考:
import osBASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))SECRET_KEY = '#+u%&dk@p%yt526^)$o7#*4)w$d)u)s!sytfipfbtb#iohu6ph'# SECURITY WARNING: don't run with debug turned on in production!DEBUG = TrueALLOWED_HOSTS = []# Application definitionINSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'django_comments', 'django.contrib.sites', 'mptt', 'tagging', 'zinnia_bootstrap', 'zinnia',)MIDDLEWARE_CLASSES = ( 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.auth.middleware.SessionAuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'django.middleware.security.SecurityMiddleware',)ROOT_URLCONF = 'demo.urls'TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': False, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'zinnia.context_processors.version', # Optional ], 'loaders': [ 'app_namespace.Loader', 'django.template.loaders.filesystem.Loader', 'django.template.loaders.app_directories.Loader', ], }, },]WSGI_APPLICATION = 'demo.wsgi.application'DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }}LANGUAGE_CODE = 'zh-hans'TIME_ZONE = 'Asia/Shanghai'SITE_ID = 1USE_I18N = TrueUSE_L10N = TrueUSE_TZ = TrueSTATIC_URL = '/static/'#ZINNIA_MARKUP_LANGUAGE = 'restructuredtext'ZINNIA_MARKUP_LANGUAGE = 'markdown'#ZINNIA_MARKDOWN_EXTENSIONS = ['markdown.extensions.extra', 'markdown.extensions.codehilite'] 4、设置 urls.py 文件
打开相同目录下的 urls.py 文件,直接用下面的代码替换 demo/demo/urls.py 内容,整个 urls.py 如下:
demo/demo/urls.pyfrom django.conf.urls import include, urlfrom django.contrib import adminurlpatterns = [ url(r'^admin/', include(admin.site.urls)), url(r'^blog/', include('zinnia.urls', namespace='zinnia')), url(r'^weblog/', include('zinnia.urls', namespace='zinnia')), url(r'^comments/', include('django_comments.urls')),] 5、同步数据库并创建后台管理员账户
在 manage.py 文件所在目录下输入 python manage.py migrate 建立相应的数据库表结构。此时会看到目录下多了一个 db.sqlite3 文件,这是存储博客数据的数据库文件,默认使用的 sqlite3。输入命令 python manage.py createsuperuser 创建后台管理员账户,命令行会提示你输入用户名、邮箱、密码。注意密码输入时不会有任何显示,只管输下去就行。
6、启动 web 服务器
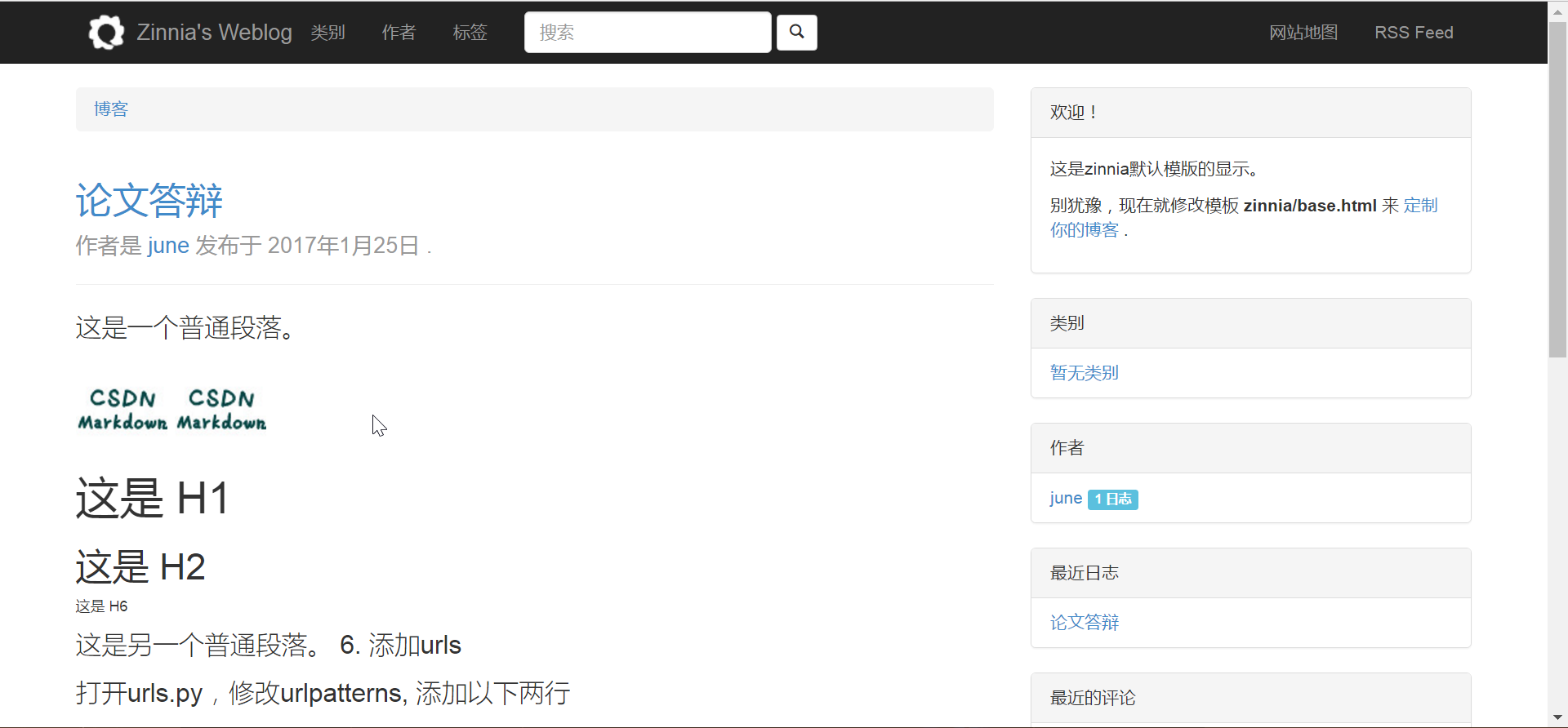
在 manage.py 文件所在目录下输入 python manage.py runserver 启动服务器,在浏览器输入 127.0.0.1:8000/weblog 将看到博客的首页面。输入 127.0.0.1:8000/admin 会进入后台登录页面,输入刚才创建的管理员账户用户名和密码就可以登录到后台管理界面。在日志后面点击增加按钮尝试着添加一篇博客看看!再次进入 127.0.0.1:8000/weblog 就可以看到刚才发表的博客了,至此基本的博客已经搭建完毕。

7、查看数据库及表结构
C:\Users\Jun\Desktop\demo>sqlite3 db.sqlite3SQLite version 3.11.0 2016-02-15 17:29:24Enter ".help" for usage hints.sqlite> .tablesauth_group django_sessionauth_group_permissions django_siteauth_permission tagging_tagauth_user tagging_taggeditemauth_user_groups zinnia_categoryauth_user_user_permissions zinnia_entrydjango_admin_log zinnia_entry_authorsdjango_comment_flags zinnia_entry_categoriesdjango_comments zinnia_entry_relateddjango_content_type zinnia_entry_sitesdjango_migrationssqlite>
另外,可以使用 .dump 或 .schema ,导出表结构和数据。
8、定制你的博客
比如你想修改标题,语法高亮、侧边栏的内容等等,就需要修改相应的模板了。
为了方便起见,我们新建一个 APP 来存放我的需要引入的 css 样式文件,在 demo/ 目录下(与 manage.py 同级)下输入 python manage.py startapp theme,这样我们就创建了一个名为 theme 的 app,可以看到 demo/ 多了一个 theme 的文件夹。
在 demo/ 目录下(与 manage.py 同级)建立如下的目录结构和文件:
demo/templates/zinnia/skeleton.html,把这里面的内容: ,复制到 skeleton.html中,并且在 skeleton.html 中做你想要的修改即可。
再在 zinnia_demo/ 下建立如下的目录结构和文件:
demo/theme/static/theme/css/github.css,把这里面的内容: ,复制到 github.css 文件中。
打开 settings.py 文件,做如下修改:
demo/demo/settings.pyTEMPLATES = [ { ... # 修改成下面的样子,作用是指明模板文件所在目录,即上面我们写的skeleton.html 'DIRS': [os.path.join(BASE_DIR, 'templates')], ... }] 将 theme app 注册到 INSTALLED_APPS 列表中:
demo/demo/settings.pyINSTALLED_APPS = [ ... 'theme', 'zinnia_bootstrap', 'zinnia',]
启动web服务器,进入相应页面就可以看到修改后效果了。

Refer:
[1] Installation
http://docs.django-blog-zinnia.com/en/develop/getting-started/install.html
[2] 使用 django-blog-zinnia 搭建个人博客
https://segmentfault.com/a/1190000006839238
[3] 边做边学,Python&Django实战教程-02本地搭建Django博客
https://zhuanlan.zhihu.com/mazhifeng
[4] SQLite3查询表结构
http://blog.csdn.net/guanhuhousheng/article/details/6933209